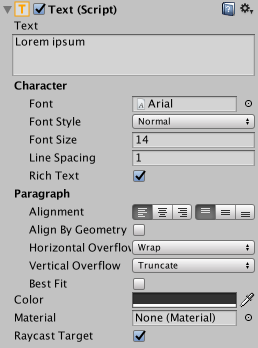
1、Text(文本)
用于在UI界面中显示文本。它可以用于在UI界面中显示标题、说明、按钮标签等文本信息。
在Unity中,UI界面是一个非常重要的元素,用于展示游戏的各种信息。为了在UI界面中显示文本信息,需要使用Text组件。Text组件可以设置文本的字体、大小、颜色、对齐方式等属性,用于调整文本的显示效果。
Text组件还支持多种不同的文本排版方式,例如水平排版、垂直排版等,以满足不同的UI设计需求。它还支持自动换行、富文本等功能,以实现更加丰富和自然的文本显示效果。
使用Text组件可以在UI界面中显示各种文本信息,以实现游戏的交互性和信息传递效果。它可以用于各种UI界面,例如主菜单、设置界面、商店界面等,让游戏更加友好和易用。

2、TextMeshPro-Text(UI)
高级UI元素组件,用于在UI界面中显示高质量的文本。它是Unity Text组件的升级版,具有更高的分辨率、更好的字体渲染效果和更多的文本控制功能。
TextMeshPro-Text(UI)可以使用TrueType字体文件,支持丰富的字体特效和文本排版样式。它可以调整文本的字体、大小、颜色、对齐方式等属性,支持自动换行、富文本等功能,以实现更加丰富和自然的文本显示效果。
TextMeshPro-Text(UI)还支持不同的文本渲染模式,例如Distance Field模式、Bitmap模式等,以满足不同的UI设计需求。它还支持文本动画、曲线文本、3D文本等高级文本控制功能,以实现更加生动和多样化的文本效果。
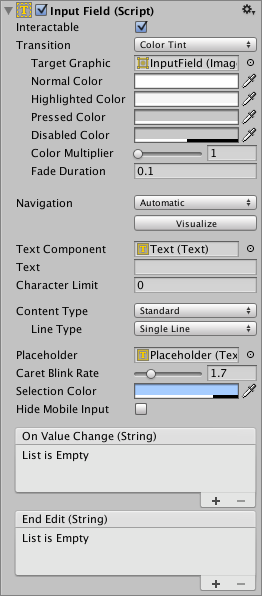
3、Input Field(输入字段)
用于在UI界面中显示可编辑的文本框。它可以用于让用户在UI界面中输入文本信息,例如用户名、密码、搜索关键字等。
在Unity中,UI界面是一个非常重要的元素,用于展示游戏的各种信息。为了让用户在UI界面中输入文本信息,需要使用Input Field组件。Input Field组件可以设置文本框的大小、字体、颜色、对齐方式等属性,用于调整文本框的显示效果。
Input Field组件还支持多种不同的输入方式,例如键盘输入、触摸输入等,以实现不同平台的输入控制。它还支持输入验证、密码遮罩、自动补全等功能,以提高输入的准确性和效率。
使用Input Field组件可以在UI界面中实现文本输入功能,以实现游戏的交互性和信息传递效果。它可以用于各种UI界面,例如登录界面、注册界面、搜索界面等,让游戏更加友好和易用。

4、TextMeshPro-Input Field
是TextMeshPro组件和Input Field组件的结合体,用于在UI界面中显示高质量的可编辑文本框。它是Unity TextMeshPro和Input Field组件的升级版,具有更高的分辨率、更好的字体渲染效果和更多的文本控制功能。
TextMeshPro-Input Field可以使用TrueType字体文件,支持丰富的字体特效和文本排版样式。它可以调整文本框的大小、字体、颜色、对齐方式等属性,支持自动换行、富文本等功能,以实现更加丰富和自然的文本显示效果。
TextMeshPro-Input Field还支持多种不同的输入方式,例如键盘输入、触摸输入等,以实现不同平台的输入控制。它还支持输入验证、密码遮罩、自动补全等功能,以提高输入的准确性和效率。
使用TextMeshPro-Input Field可以在UI界面中实现高质量的可编辑文本框,以实现游戏的交互性和信息传递效果。它可以用于各种UI界面,例如登录界面、注册界面、搜索界面等,让游戏更加友好和易用。
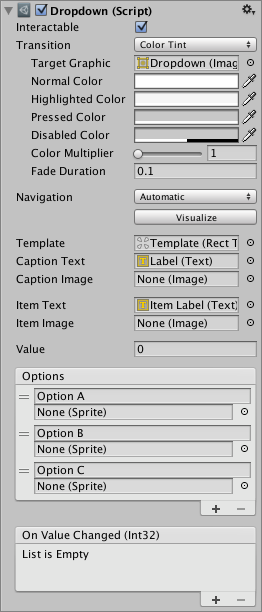
5、Dropdown(下拉选单)
用于在UI界面中显示下拉列表框。它可以用于让用户在UI界面中选择一个特定的选项,例如选择游戏难度、选择语言等。
Dropdown组件可以设置下拉列表框的大小、字体、颜色、对齐方式等属性,用于调整下拉列表框的显示效果。它还可以设置列表中的选项,通过代码或Inspector面板添加、删除、修改选项。
Dropdown组件还支持多种不同的选择方式,例如鼠标点击、键盘选择等,以实现不同平台的选择控制。它还支持选择事件、滚动条、下拉列表框的展开和收缩等功能,以提高选择的准确性和效率。
使用Dropdown组件可以在UI界面中实现下拉列表框,以实现游戏的交互性和信息传递效果。它可以用于各种UI界面,例如设置界面、选关界面、商店界面等,让游戏更加友好和易用。

6、Dropdown-TextMeshPro
是Dropdown组件和TextMeshPro组件的结合体,用于在UI界面中显示高质量的下拉列表框。它是Unity Dropdown和TextMeshPro组件的升级版,具有更高的分辨率、更好的字体渲染效果和更多的文本控制功能。
Dropdown-TextMeshPro可以使用TrueType字体文件,支持丰富的字体特效和文本排版样式。它可以调整下拉列表框的大小、字体、颜色、对齐方式等属性,支持自动换行、富文本等功能,以实现更加丰富和自然的文本显示效果。
Dropdown-TextMeshPro还支持多种不同的选择方式,例如鼠标点击、键盘选择等,以实现不同平台的选择控制。它还支持选择事件、滚动条、下拉列表框的展开和收缩等功能,以提高选择的准确性和效率。
使用Dropdown-TextMeshPro可以在UI界面中实现高质量的下拉列表框,以实现游戏的交互性和信息传递效果。它可以用于各种UI界面,例如设置界面、选关界面、商店界面等,让游戏更加友好和易用。
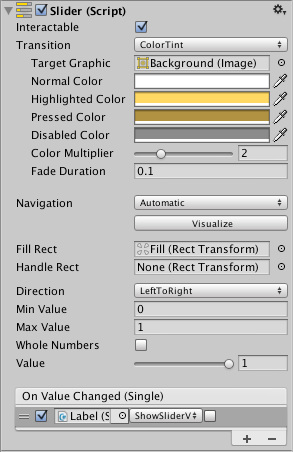
7、Slider(滑动条)
用于在UI界面中显示滑动条。它可以用于让用户在UI界面中选择一个特定的数值范围,例如调整音量、调整游戏难度等。
Slider组件可以设置滑动条的大小、颜色、对齐方式等属性,用于调整滑动条的显示效果。它还可以设置滑动条的最小值、最大值、当前值等参数,通过代码或Inspector面板修改数值范围和当前值。
Slider组件还支持多种不同的滑动方式,例如鼠标拖动、键盘控制等,以实现不同平台的操作控制。它还支持数值变化事件、滑块的拖动范围、滑动方向等功能,以提高操作的准确性和效率。
使用Slider组件可以在UI界面中实现滑动条,以实现游戏的交互性和信息传递效果。它可以用于各种UI界面,例如设置界面、选关界面、商店界面等,让游戏更加友好和易用。


8、Scrollbar(滚动条)
用于在UI界面中显示滚动条。它可以用于让用户在UI界面中滚动内容,例如滚动文本、滚动图片等。
Scrollbar组件可以设置滚动条的大小、颜色、对齐方式等属性,用于调整滚动条的显示效果。它还可以设置滚动条的当前值、最大值等参数,通过代码或Inspector面板修改数值范围和当前值。
Scrollbar组件还支持多种不同的滚动方式,例如鼠标滚轮、拖动等,以实现不同平台的操作控制。它还支持数值变化事件、滑块的拖动范围、滚动方向等功能,以提高操作的准确性和效率。
使用Scrollbar组件可以在UI界面中实现滚动条,以实现游戏的交互性和信息传递效果。它可以用于各种UI界面,例如文本显示界面、图片库界面、商店界面等,让游戏更加友好和易用。


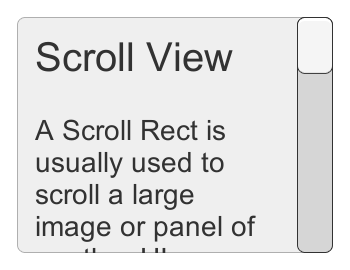
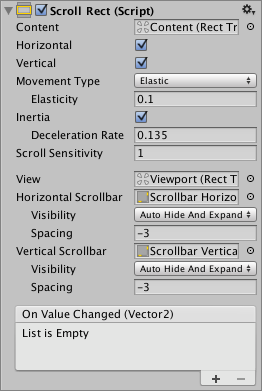
9、Scroll Rect(滚动矩形 (Scroll Rect))
用于在UI界面中显示可滚动的内容。它可以用于让用户在UI界面中滚动大量的内容,例如滚动文本、滚动图片等。
Scroll Rect组件可以设置滚动区域的大小、颜色、对齐方式等属性,用于调整滚动区域的显示效果。它还可以设置滚动区域的内容、滚动条、滚动方向等参数,通过代码或Inspector面板修改滚动区域的内容和控制方式。


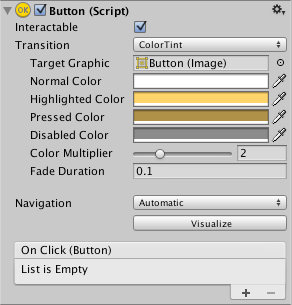
10、Button(按钮)
用于在UI界面中显示可点击的按钮。它可以用于让用户在UI界面中进行各种操作,例如打开菜单、选择关卡等。


11、Selectable
用于在UI界面中显示可选中的元素。它可以用于让用户在UI界面中选择和操作各种元素,例如选择角色、选中物品等。
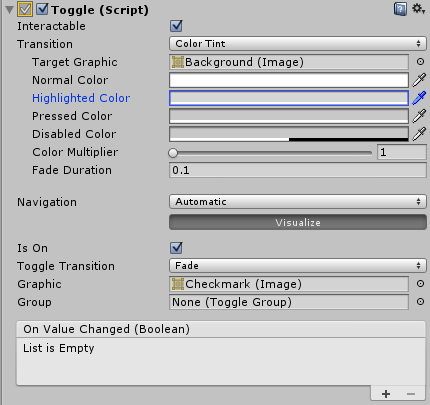
12、Toggle(开关)
用于在UI界面中显示可开关的选项。它可以用于让用户在UI界面中选择和开启或关闭各种选项,例如打开或关闭音乐、选择难度等。


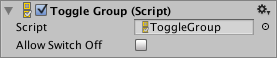
13、Toggle Group(开关组)
用于管理一组Toggle开关选项。它可以用于在UI界面中实现单选或多选开关选项组,例如选择难度等。
Toggle Group组件可以将一组Toggle开关选项组织在一起,并实现单选或多选的逻辑控制。当用户选择其中一个Toggle时,其他Toggle将自动取消选择,以实现单选的效果;当用户选择多个Toggle时,所有选中的Toggle将保持选中状态,以实现多选的效果。
Toggle Group组件还可以设置默认选中的Toggle、最小选中数量、最大选中数量等属性,用于调整开关选项组的控制方式和操作效果。
使用Toggle Group组件可以方便地管理一组Toggle开关选项,以实现游戏中的单选或多选开关选项组。它可以用于各种UI界面,例如选择难度、选择关卡等,让游戏更加友好和易用。


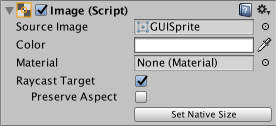
14、Image(图像)
用于在UI界面中显示图片。它可以用于在UI界面中显示2D图像、背景、按钮等。

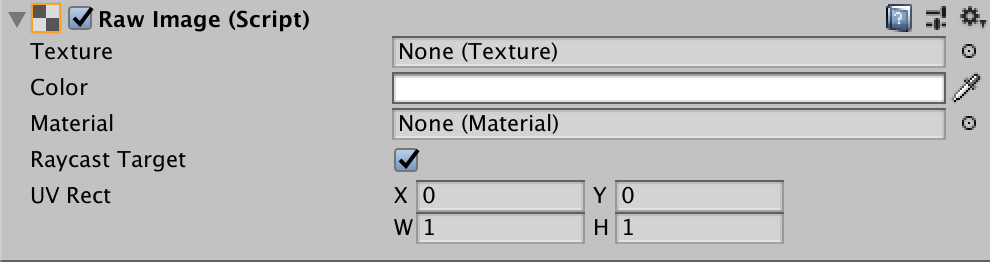
15、Raw Image(原始图像)
于在UI界面中显示纹理。它可以用于在UI界面中显示2D纹理、视频纹理、WebCam纹理等。

16、Shadow(阴影)
用于在UI界面中为其他UI元素添加阴影效果。它可以用于为文本、图像、按钮等UI元素添加阴影效果,以提高视觉效果和可读性。
Shadow组件可以设置阴影的颜色、偏移、模糊半径等属性,用于调整阴影效果的强度和样式。它还可以设置阴影的形状、角度、距离等属性,以实现不同的阴影效果。
Shadow组件还支持多种不同的阴影类型,例如内阴影、外阴影、双向阴影等,以满足不同的视觉需求。它还可以设置阴影的交互状态、禁用状态等功能,以提高操作的准确性和效率。
使用Shadow组件可以为UI界面中的其他UI元素添加阴影效果,以提高视觉效果和可读性。它可以用于各种UI界面,例如按钮、文本、图像等,让游戏更加美观和易用。



17、Outline(轮廓)
用于在UI界面中为其他UI元素添加轮廓线效果。它可以用于为文本、图像、按钮等UI元素添加轮廓线效果,以提高视觉效果和可读性。
Outline组件可以设置轮廓线的颜色、宽度、偏移等属性,用于调整轮廓线效果的强度和样式。它还可以设置轮廓线的形状、角度、距离等属性,以实现不同的轮廓线效果。
Outline组件还支持多种不同的轮廓线类型,例如内轮廓线、外轮廓线、双向轮廓线等,以满足不同的视觉需求。它还可以设置轮廓线的交互状态、禁用状态等功能,以提高操作的准确性和效率。
使用Outline组件可以为UI界面中的其他UI元素添加轮廓线效果,以提高视觉效果和可读性。它可以用于各种UI界面,例如按钮、文本、图像等,让游戏更加美观和易用。


18、Rect Mask 2D
用于在UI界面中实现矩形遮罩效果。它可以用于隐藏UI元素的一部分内容,以实现滚动列表、面板、弹出菜单等功能。
Rect Mask 2D组件可以设置遮罩的大小、位置、旋转角度等属性,用于控制遮罩的形状和位置。它还可以设置遮罩的填充方式、颜色、透明度等属性,以实现不同的视觉效果。
Rect Mask 2D组件还支持多种不同的遮罩类型,例如矩形遮罩、圆形遮罩、自定义遮罩等,以满足不同的遮罩需求。它还可以设置遮罩的交互状态、禁用状态等功能,以提高操作的准确性和效率。
使用Rect Mask 2D组件可以在UI界面中实现矩形遮罩效果,以隐藏UI元素的一部分内容,实现滚动列表、面板、弹出菜单等功能。它可以用于各种UI界面,例如游戏菜单、设置界面、商城界面等,让游戏更加丰富和易用。
19、Mask
Rect Mask 2D和Mask都是Unity中用于实现UI遮罩效果的组件,它们的作用相似但是有一些区别。
Rect Mask 2D是一种特殊的Mask,在UI界面中可用于实现矩形遮罩效果。它可以用于隐藏UI元素的一部分内容,以实现滚动列表、面板、弹出菜单等功能。与普通的Mask相比,Rect Mask 2D更加灵活,可以实现更多类型的遮罩效果。
而Mask组件是一种通用的遮罩组件,可以用于实现各种形状的遮罩效果,包括矩形、圆形、自定义形状等。Mask组件可以将遮罩应用到UI元素的子元素中,以实现只遮罩该子元素的效果。它的灵活性较高,但是相比于Rect Mask 2D,其实现方式更加复杂。
因此,如果需要实现矩形遮罩效果,建议使用Rect Mask 2D组件;如果需要实现其他形状的遮罩效果,建议使用Mask组件。

20、Position As UV1(UV1 位置)
用于在shader中将顶点位置坐标映射到UV1坐标。它可以用于实现一些特定的效果,例如在贴图上控制顶点动画或者实现特定的材质效果。
在使用Position As UV1时,需要在shader中进行相关的处理,将UV1坐标与贴图进行关联,以实现所需的效果。通常情况下,使用Position As UV1需要注意以下几点:
需要将模型的UV1坐标空间与贴图空间进行匹配,以确保效果正确。
需要在shader中进行相关的处理,例如将UV1坐标映射到贴图坐标、使用贴图中的像素信息进行计算等。
需要在材质中设置相关的参数,例如贴图、UV1坐标偏移量等,以控制效果。
使用Position As UV1可以在shader中将顶点位置坐标映射到UV1坐标,以实现一些特定的效果。它适用于需要在贴图上控制顶点动画或者实现特定的材质效果的情况。



