百度WebGL版地图支持html5特性,支持3D视角展示地图。其地图数据使用的是矢量地图瓦片。矢量地图瓦片数据量比图片瓦片数据量要小很多,所以下载矢量瓦片会相对容易。
1. 百度WebGL离线地图下载地址:
下载地址:http://www.wmksj.com/script.html
下载 百度个性地图3D测试(WebGL V1.0).zip, 研究学习之用,禁止用于商业用途!
2. 使用方法
前提条件:因该工具使用tomcat,所以必须安装java(jdk1.7或jdk1.8均可),然后配置JAVA_HOME环境变量(此部分可参考java安装与配置)。也可将代码复制到自行选择的其它Web中间件中运行。
将前面下载文件解压缩后,离线地图文件为bmap_tomcat\webapps\map
其中index.html为离线地图引用文件,只需引用map_load.js,然后初始化百度地图即可。
代码如下:
var map = new BMapGL.Map("map_container"); // 创建Map实例
//初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(new BMapGL.Point(121.57005112428547,29.80601079970907), 17);
//开启鼠标滚轮缩放
map.enableScrollWheelZoom(true);
var navi3DCtrl = new BMapGL.NavigationControl3D(); // 添加3D控件
map.addControl(navi3DCtrl);3. WebGL离线地图文件为map目录下的offlinemap
主要有两个重要目录:
tiles_v:存放矢量地图瓦片的目录,矢量地图瓦片都是z/x/y目录结构,和图片瓦片一样
customstyle:存放个性地图样式的目录,个性地图样式文件为固定名称mapstyle
如果要显示其它地方,则去下载百度地图矢量瓦片,直接覆盖tiles目录.
然后修改上一步的index.html,设置中心坐标和缩放级别即可。
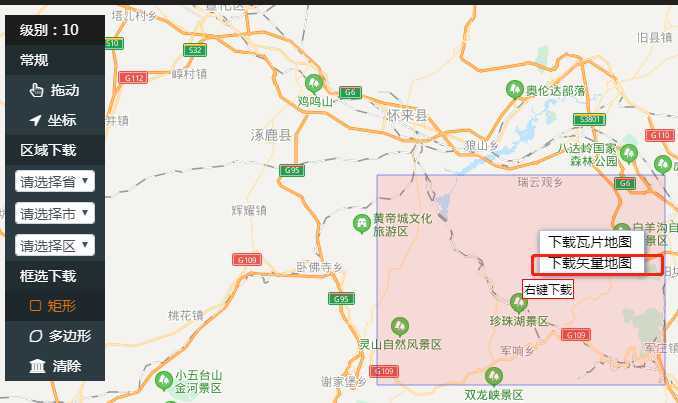
4. 下载矢量地图瓦片
下载地址:http://www.wmksj.com/map.html
可以矩形框选或按行政区域下载,然后右建选择“下载矢量地图”

在弹出窗口中,选择要下载的瓦片级别,然后点击“下载”

将下载下来的文件解压缩后,将tiles整个目录,复制到bmap_tomcat\webapps\map\offlinemap\tiles进行覆盖。
5. 启动和测试
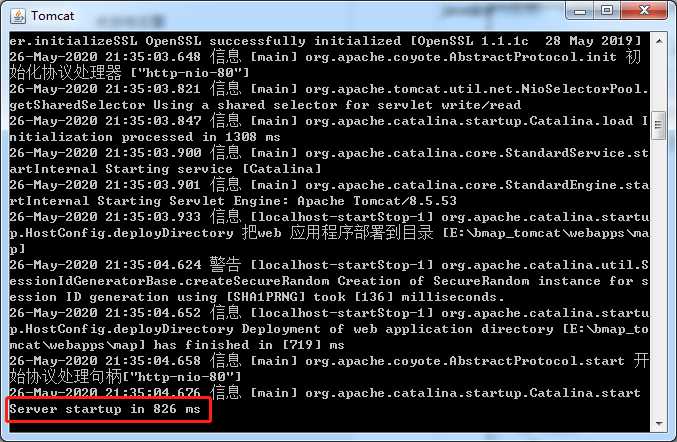
启动tomcat:双击bmap_tomcat\bin\startup.bat 会出现如下窗口:

出现Server startup in xxx ms字样时,表示启动成功。(注意:如果该窗口闪退,表示JAVA_HOME未配置正确)
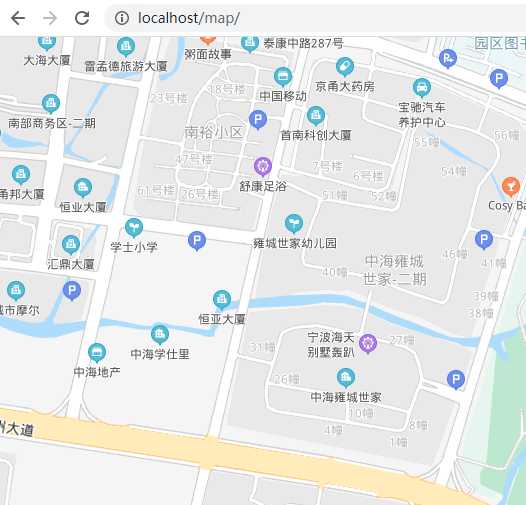
然后在浏览器地址栏输入 http://localhost/map, 会看到如下成功显示百度WebGL版离线地图。

然后就可以使用百度WebGL API,实现任何你想实现的功能了。
该离线WebGL版除地球模式外,支持官方所有的例子。如需支持地球模式功能,可以联系定制。
百度WebGL API地址: http://lbsyun.baidu.com/index.php?title=jspopularGL


