1、新建文件夹
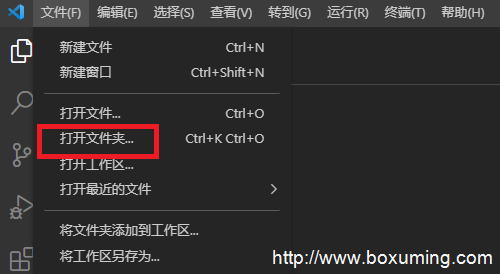
新建一个文件夹用于存放vue项目,如vue.demo,启动VSCode,并打开该文件夹。

2、初始化项目
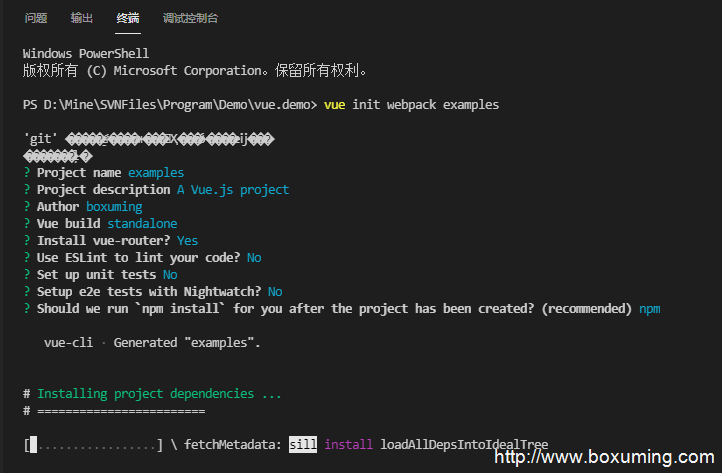
用vue init命令来初始化项目,具体使用方法如下:
vue init <template-name> <project-name>init:表示要用vue-cli来初始化项目
<template-name>:表示模板名称,vue-cli官方提供的5种模板:
- webpack:一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
- webpack-simple:一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
- browserify:一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
- browserify-simple:一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
- simple:一个最简单的单页应用模板。
<project-name>:标识项目名称,用户根据自己的项目来起名字。

初始化过程要输入项目名称等信息:

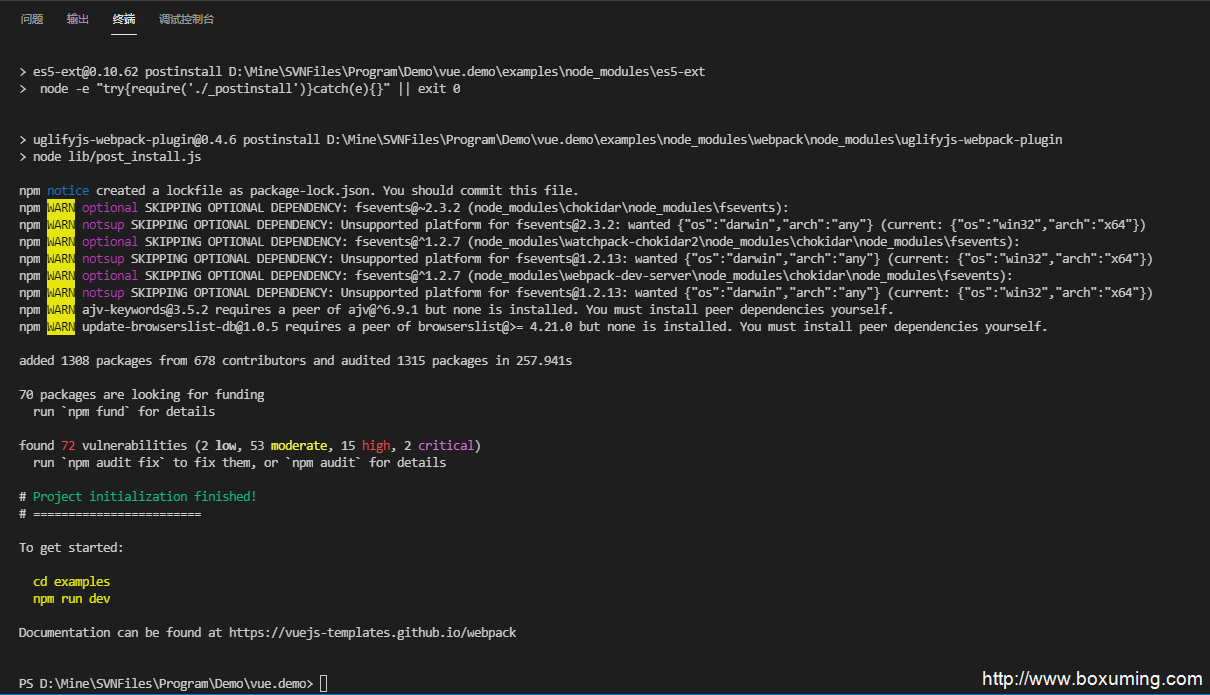
初始化过程比较慢,耐心等待。初始化完成后,显示如下:

3、运行项目
其实,在项目初始化完成的结果中,已经说明了运行方法。
cd examples #使用cd命令进入到项目目录
npm run dev #开发模式下运行项目执行运行命令结果如下:

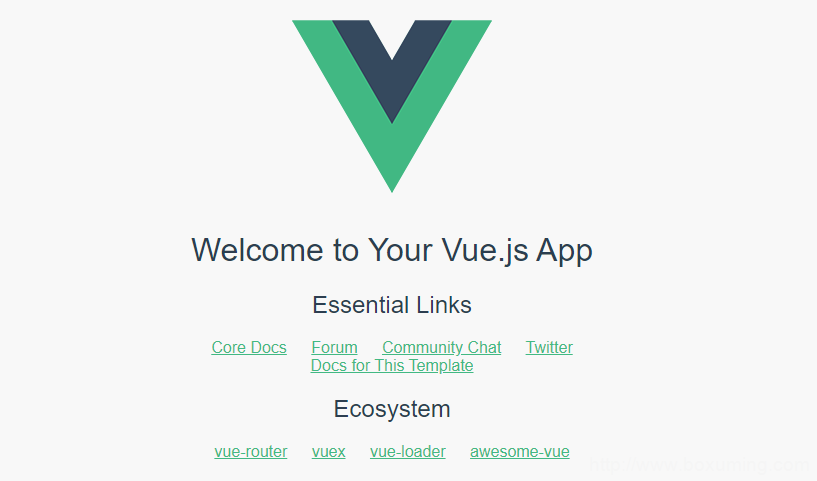
此时,可通过http://localhost:8080地址在浏览器访问项目。

4、打包项目
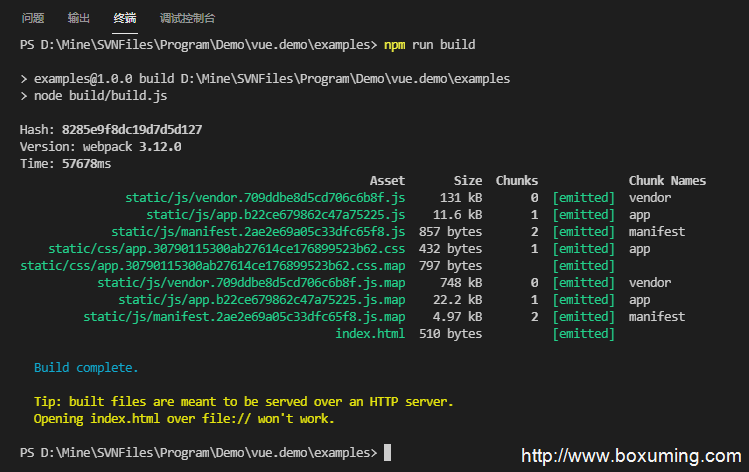
执行命令:npm run build

打包完的文件在项目目录下dist文件夹中。根据提示:打包完的项目需要在HTTP Server环境下执行,直接打开index.html无法正常运行。


