问题描述:使用elementui官网示例引入:组件 | Element。
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
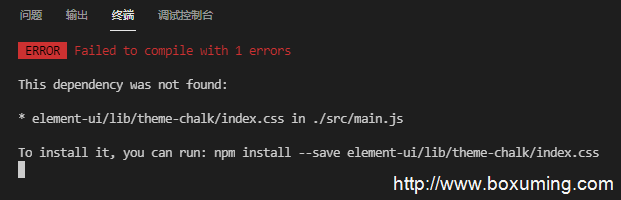
});运行项目报错如下:

原因分析:
1、根据错误信息,判断应该是引用的'element-ui/lib/theme-chalk/index.css'文件不存在或路径错误导致,但是找到elementui模块安装目录下该文件是存在的,并且目录也是正确的,排除路径错误和文件不存在的问题。
2、考虑解析配置的原因。尝试修改字体、样式文件等的解析配置仍然无效。
3、最终分析可能仍然是路径问题。
解决办法:尚未解决


