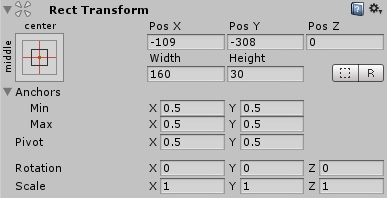
1、Rect Transform(矩形变换)
用于控制UI元素的位置、大小和旋转。它是基于屏幕坐标系而不是世界坐标系来控制UI元素的位置和大小的。
RectTransform组件可以让UI元素相对于父级容器进行缩放、旋转和平移,这使得UI设计师可以更方便地创建自适应的UI布局。

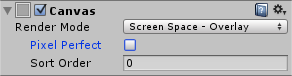
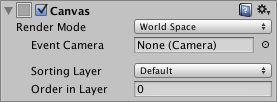
2、Canvas(画布)
用于呈现2D的UI元素。它是一个容器,可以包含其他UI元素,如文本、按钮、图像、滚动视图等。Canvas可以在场景中放置,并且可以在屏幕上显示出来。
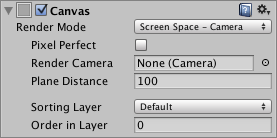
Canvas有两种渲染模式:Screen Space和World Space。Screen Space模式下,Canvas的大小和位置是基于屏幕的,UI元素的位置和大小也是相对于屏幕的。World Space模式下,Canvas的大小和位置基于游戏世界的坐标系,UI元素的位置和大小也是相对于游戏世界的。



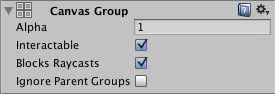
3、Canvas Group(画布组)
用于控制场景中Canvas的可见性和交互性。Canvas是Unity中的UI元素容器,Canvas Group可以控制Canvas的alpha透明度、是否可交互、是否可见等属性,方便开发者在运行时动态控制UI元素的表现。例如,可以使用Canvas Group来实现UI元素的渐隐渐显、禁用或启用等效果。
画布组 (Canvas Group) 可集中控制整组 UI 元素的某些方面,而无需单独处理每个元素。画布组的属性会影响所在的游戏对象以及所有子对象。

4、Canvas Scaler
用于调整Canvas的大小和缩放以适应不同的屏幕分辨率和尺寸。它可以帮助开发人员实现在不同设备上保持UI元素的相对大小和位置。
Canvas Scaler组件具有以下属性:
UI 缩放模式:可以选择屏幕适配模式,包括Constant Pixel Size, Scale With Screen Size和Constant Physical Size。
参考分辨率:指定开发时所用分辨率,用于计算UI元素的缩放比例。
屏幕匹配模式:指定UI元素的匹配方式,包括Match Width Or Height和Expand。
缩放因子:用于调整Canvas的大小和缩放,可以在运行时动态设置。
Canvas Scaler可以帮助开发人员轻松地创建跨平台和响应式的UI元素,使UI元素在不同设备上具有一致的外观和行为。

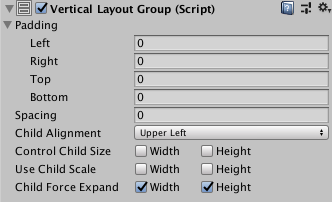
5、Vertical Layout Group(垂直布局组)
用于在Canvas中垂直排列子元素,方便开发者快速创建垂直布局的UI界面。
Vertical Layout Group可以设置子元素之间的间距、子元素的大小、子元素的对齐方式等参数,还可以自动调整子元素的位置和大小,以适应不同的屏幕尺寸和分辨率。
使用Vertical Layout Group可以快速创建垂直滚动列表、垂直菜单等UI界面,节省开发时间和精力。

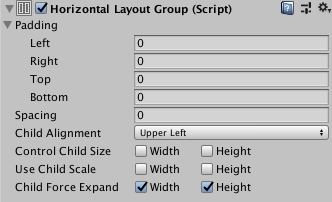
6、Horizontal Layout Group(水平布局组)
用于在Canvas中水平排列子元素,方便开发人员快速创建水平布局的UI界面。
Horizontal Layout Group可以设置子元素之间的间距、子元素的大小、子元素的对齐方式等参数,还可以自动调整子元素的位置和大小,以适应不同的屏幕尺寸和分辨率。
使用Horizontal Layout Group可以快速创建水平滚动列表、水平菜单等UI界面,节省开发时间和精力。一般情况下,Horizontal Layout Group和Vertical Layout Group可以结合使用,创建更加复杂的UI布局。

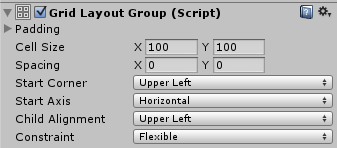
7、Grid Layout Group(网格布局组)
用于在Canvas中按网格形式排列子元素,方便开发人员快速创建网格布局的UI界面。
Grid Layout Group可以设置子元素之间的间距、子元素的大小、子元素的对齐方式等参数,还可以自动调整子元素的位置和大小,以适应不同的屏幕尺寸和分辨率。
使用Grid Layout Group可以快速创建网格列表、网格菜单等UI界面,节省开发时间和精力。可以通过设置行数和列数来控制子元素的排列方式,或者通过自动调整网格大小来适应不同的屏幕尺寸和分辨率。

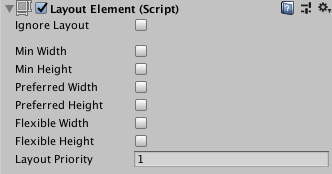
8、Layout Element(布局元素)
用于控制UI元素的最小、首选和最大尺寸。它可以帮助开发人员在Canvas中创建灵活的UI布局,以适应不同的屏幕尺寸和分辨率。
Layout Element可以设置最小、首选和最大尺寸的宽度和高度,还可以设置UI元素的最小和最大宽高比。它也可以设置是否强制将UI元素的尺寸限制在最小和最大值之间。
使用Layout Element可以控制UI元素的大小和比例,使其在不同的屏幕尺寸和分辨率下具有一致的外观和布局。它可以与其他UI组件如Layout Group和Content Size Fitter结合使用,创建更加复杂和灵活的UI布局。

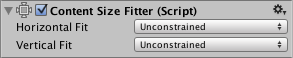
9、Content Size Fitter(内容大小适配器)
用于根据UI元素的内容自动调整UI元素的大小。它可以帮助开发人员在Canvas中创建自适应的UI布局,以适应不同的屏幕尺寸和分辨率。
Content Size Fitter可以设置UI元素的最小和最大尺寸,还可以设置UI元素的宽度和高度是否应该根据其内容自动调整。它可以根据UI元素的内容自动调整UI元素的大小,使其适应不同的屏幕尺寸和分辨率。
使用Content Size Fitter可以创建自适应的UI布局,使UI元素的大小根据其内容自动调整,以避免内容被裁剪或空白区域过多。它可以与其他UI组件如Layout Group和Layout Element结合使用,创建更加灵活和自适应的UI布局。

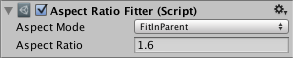
10、Aspect Ratio Fitter(宽高比适配器)
用于根据UI元素的纵横比例自动调整UI元素的大小。它可以帮助开发人员在Canvas中创建具有一致纵横比例的UI布局,以适应不同的屏幕尺寸和分辨率。
Aspect Ratio Fitter可以设置UI元素的纵横比例,还可以设置UI元素是否应该根据其父级容器的大小自动调整大小。它可以根据UI元素的纵横比例自动调整UI元素的大小,保持其与其他UI元素的纵横比例一致。
使用Aspect Ratio Fitter可以创建具有一致纵横比例的UI布局,使UI元素的纵横比例始终保持一致,无论屏幕尺寸和分辨率如何变化。它可以与其他UI组件如Layout Group和Layout Element结合使用,创建更加灵活和自适应的UI布局。